# Flex 레이아웃을 만들기 위한 기본 구조 [html] helloflex abc helloflex [css] .container { display: flex; /* display: inline-flex; */ } # flex-direction : 아이템들이 배치되는 축의 방향을 결정하는 속성 .container { flex-direction: row; /* flex-direction: column; */ /* flex-direction: row-reverse; */ /* flex-direction: column-reverse; */ } row (기본값) 아이템을 행(가로) 방향으로 배치 row-reverse 아이템을 역순으로 가로 배치 column 아이템을 열(세로) 방향으로 배치됩니다. column..
HTML

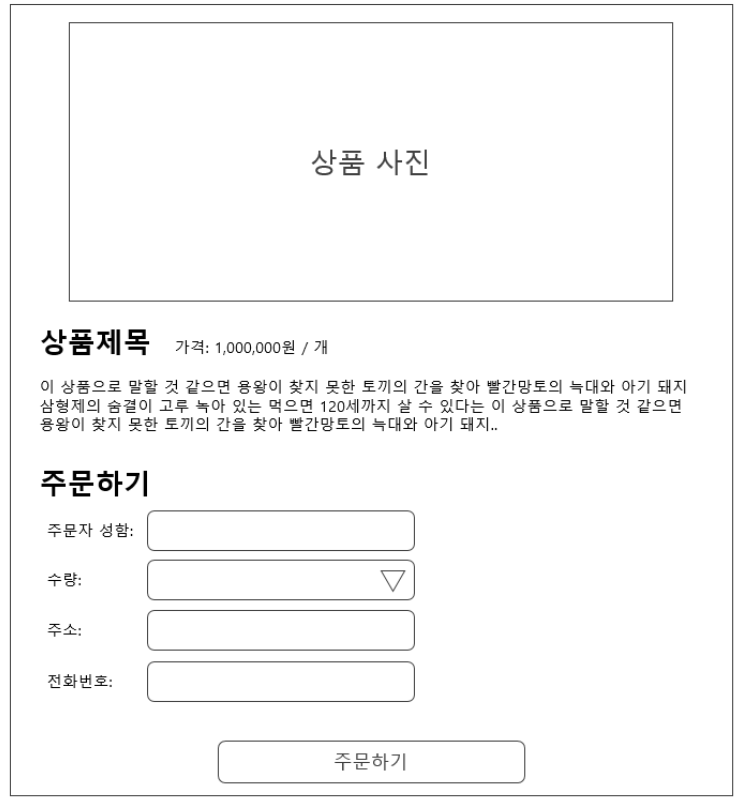
해당 글은 "스파르타코딩클럽 웹개발 종합반" 수료 후 각 주차 별 중요한 부분을 회고하여 복습하기 위해 작성한 글임 [1주차] 1주차는 PyCharm 설치와 HTML, CSS, Javascript 에 대한 기초를 잡아주는 강의가 진행되었음 Bootstrap 이 적용된 index.html 샘플 파일을 강의에서 제공해주었으며, 1주차 과제로는 아래와 같은 예시화면과 기획서(레이아웃)를 참고하여 모든 배운 내용을 복습할 수 있었음 [2주차] 2주차는 Javascript에 대해 다시 한 번 복습하고 JQuery, Ajax 에 대한 실습 위주로 강의가 진행되었음 JQuery import : JQuery로 id 값을 통해 특정 요소를 가리키는 방법에 대한 실습과 퀴즈를 먼저 진행하고 JSON과 함께 서버-클라이언트..