GET 방식도 POST와 똑같이 request.form 으로 데이터 받아올거라 생각했다가 KeyError에 시달렸다. 같은 문제로 구글 여행을 떠나지 않기 위해 기록한다. @app.route('/profile', methods=['GET']) def view_profile(): name_receive = request.args.get('name') ... return jsonify({ 'user_name': name_receive }) request.args.get() 메서드를 사용하면 $.ajax({ type: "GET", url: "/profile", data: {name:name}, success: function (response) { ... } GET 방식 ajax에서 보낸 데이터를 받을 수 있다.
Ajax

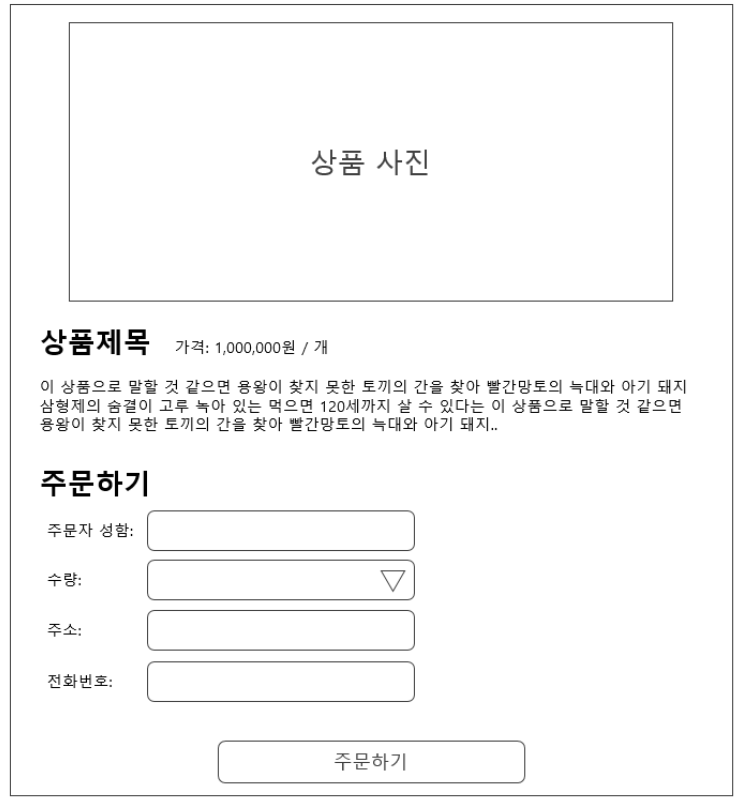
해당 글은 "스파르타코딩클럽 웹개발 종합반" 수료 후 각 주차 별 중요한 부분을 회고하여 복습하기 위해 작성한 글임 [1주차] 1주차는 PyCharm 설치와 HTML, CSS, Javascript 에 대한 기초를 잡아주는 강의가 진행되었음 Bootstrap 이 적용된 index.html 샘플 파일을 강의에서 제공해주었으며, 1주차 과제로는 아래와 같은 예시화면과 기획서(레이아웃)를 참고하여 모든 배운 내용을 복습할 수 있었음 [2주차] 2주차는 Javascript에 대해 다시 한 번 복습하고 JQuery, Ajax 에 대한 실습 위주로 강의가 진행되었음 JQuery import : JQuery로 id 값을 통해 특정 요소를 가리키는 방법에 대한 실습과 퀴즈를 먼저 진행하고 JSON과 함께 서버-클라이언트..